Visual Studio Code Remote Host Development
I have been using and liking the free Visual Studio Code (https://code.visualstudio.com/) as my primary IDE for the last few months. At least for me, VSCode is a bit lighter weight as far as memory and CPU conception than PyCharm. It allows me to open up more instances of the editor without slowing my computer down to a crawl.
One of the last few holdups that I still use PyCharm for is for developing code on remote hosts. I knew about the release of the Remote Extension Pack by Microsoft a while ago, but it is not until recently that I decided to give it a try.
Why Use Remote Development
Well, in short, because we typically have several different environments. For example, we typically have a local development environment, stage environment, and a production environment. Depending on the situation and preference, we might want to develop, test, or debug code in each of the environments. There is a certain type of familiarity and comfort if we can use the same IDE, and from there, we can be more productive.
What is the Remove Development Extension Pack
Like many IDEs, VSCode allows the expansion of features via extension packs. The extension can be installed as easy as by going to the extension tab, search for the right extension and click on install.
You can read about the extension usage, including detailed installation instructions, via the article:
Here is the link for the Remote Development Extension Pack (currently in preview):
VSCode Remote Development Extension Pack

Usage Example
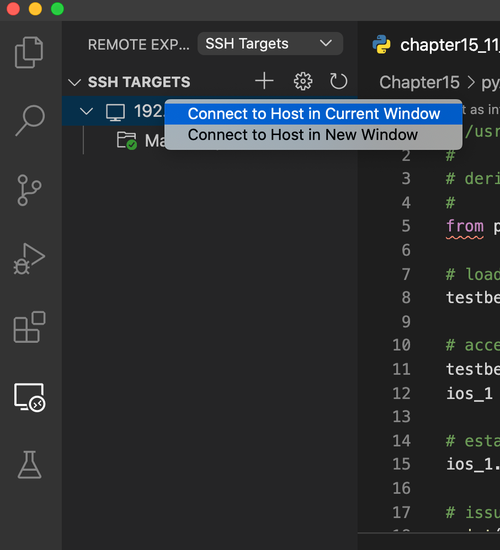
Once it is installed, a Remote Explorer tab will appear. We can click on it to add a remote host. We can toggle between containers or SSH Targets on the top. Once it is added, we can right click and choose to connect to the host in the current window:

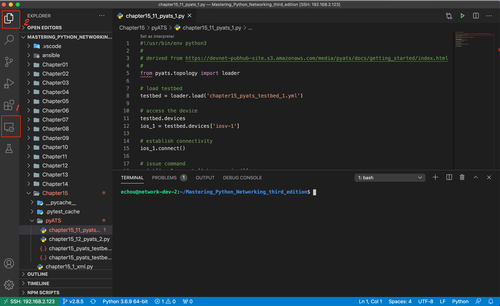
Once connected, we can operate as normal by going to the explorer and open up the desired folder. In the screenshot below, I am connected to the remote Linux host that contains my book code. If you click on the Terminal window, it will automatically connect to the remote host with the specified folder:

Conclusion
Since the extension is still being labeled as 'Preview', I will stop short of recommending it. But to be honest, I would be using this extension extensively, barring any significant setback, I will be switching to VSCode as my primary IDE.
Happy Coding!
Eric