Thoughts on Building Blog Site with Django and Wagtail
It is very exciting that this blog, https://networkautomation.ninja/p/blog/, is one of the finalists for the IT Blog Awards in the Best Newcomer category:

If you have a minute, hop on to cast your vote at https://www.ciscofeedback.vovici.com/se/705E3ECD2A8D7180, it would really help out a lot, thank you!
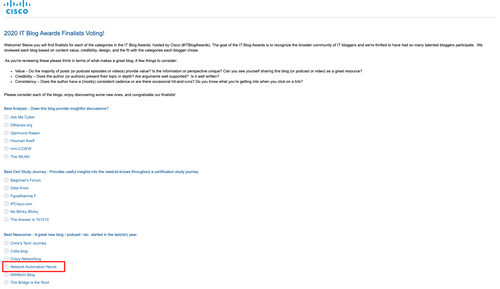
Here is the placement of the vote:

Ok, now that is out of the way. Let's get to the topic of the blog post on my thoughts about building your own blog site using Wagtail. In this blog post, I will focus on the pros and cons of using Wagtail after about a year of using it as the blog portion of my site. I will dedicate another blog post about the decision to build my own blog site rather than hosting it somewhere else.
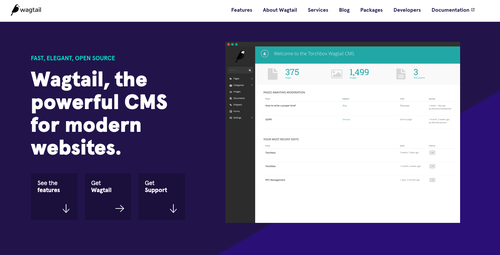
What is Wagtail
Wagtail is a Django-based Content Management System (https://wagtail.io/#). A CMS system allows a systematic way of allowing users to create content on the website without messing around with HTML and CSS. Think of a news site like cnn.com where they need to constantly update the news with the latest articles by writers who cannot be expected to mess around with HTML. CMS system fills that gap by providing an editing interface and a way to integrate their piece into the overall site.

After using Wagtail as a way to publish blog posts for the last 6 months, here are some of my thought about the advantages and disadvantages of using it.
Advantages of Wagtail
To me, the biggest advantages of using Wagtail, besides the obvious reasons for allowing content input are below.
Django-Based
There are tons of CMS systems out there based on platforms such as WordPress and PHP, amongst others. However, I was looking specifically for Python and Django because that is what the rest of the site is based on. Wagtail is Django-based so it fills both of the requirements. It feels very natural when trying to integrate it into the rest of the Django structure.
Fast Development (I think)
Between the two leading CMS platforms of Django-CMS and Wagtail, Wagtail seems to have a faster development cycle and a larger user community. This is just a personal observation and not backed by any hard data. It also seems Wagtail is easier to integrate into an existing site (rather than based the whole site on the CMS platform).
Out-of-Box Management
As you saw from the screenshot above, the Wagtail's input and management interface are pretty clean and self-explanatory. Besides changing the title and add more features to the WYSIWYG (What-You-See-Is-What-You-Get), I have been using the management and input interface without much change.
Ways Wagtail Can Be Better
Here are some of the ways I think Wagtail can improve. There is a high likely chance that these are entirely user error and due to my own lack of knowledge on Python or the platform, so please take them with a heavy grain of salt.
Image Uploads and Management
This is by far the most surprising hurdle I had to get over when setting it up. There does not seem to be an easy way to integrate with cloud storage system such as S3, at least I haven't found it, the few times I tried the various existing instructions and sites did not work for me. I also could not figure out how to scale it out with multiple containers and keep the same images (see S3 integration).
Crashes (Sometimes)
This does not happen often and could be mitigated via constant saves, but oh boy, it is soooo frustrating when it happens. I would be heads-down and focused on the writing and boom(!) the interface crashes. If it were a hosted platform I would be cursing out the platform, however, in this case, I can only look into the mirror for anybody to point my finger to.
Input Interface Still Requires Tweaks
This is a minor complaint but still a complaint none-the-less. If I remember correctly, the default input bar did not include some of the more commonly used text types like code or links for videos. I think it would be nice to bundle them by default and let the users decide whether to use them or not.
Conclusion
So should you use Wagtail for your own project? I would say yes if you are looking for a Django-based CMS to integrate into your own Django site, but that is a pretty narrow set of requirements. Personally, I am still learning about Wagtail so these are just a few of my initial thoughts. I am pretty thankful this platform existed when I had the need and will write more about it in the future.