Live Server in VS Code
I recently switched my web development editor to VS Code and been spending, on average, 6 or 7 hours a day in the environment in the last few weeks. I really liked the setup. At some point, I might even switch my Python development environment to it as well (as opposed to PyCharm + Sublime as I had up to this point).
Just in case you were not aware of it before, Microsoft Visual Studio Code is a free integrated development environment (IDE) for writing code. It provides lots of helpful aids for writing code, like many IDEs, it provides color-coded snippets of code, auto-completion, hints, extensions, and many more.
One of the most helpful extensions I recently came across is the Live Server,
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer, by Ritwick Dey. It provides a way to view updated HTML / CSS static page changes automatically with live-reloads, customized ports, and many other features.
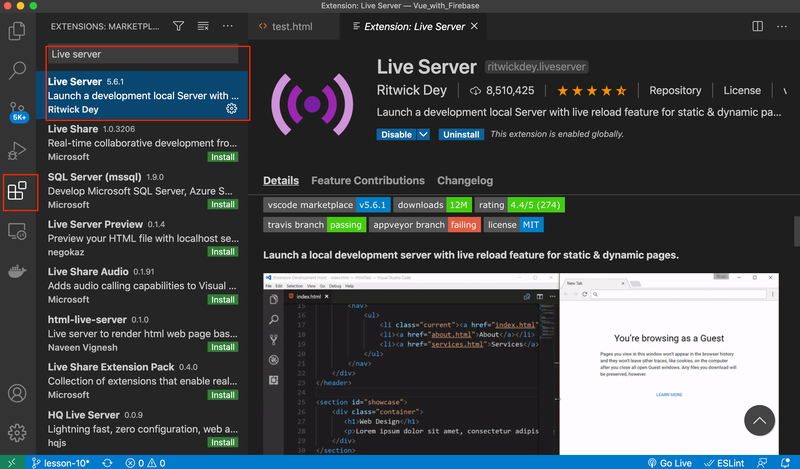
Installation is pretty simple, just head over to the extension menu and search for Live Server and click on install:

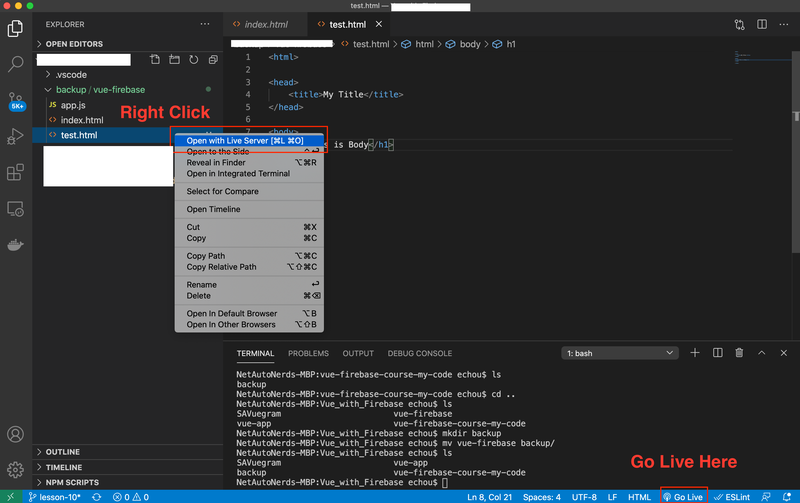
After the restart, the Live Server can be launched either by right-click on the file and pick 'Launch with Live Server' or on the lower right-hand corner with 'Go Live'.

I really like these little tools that help me save time and energy. Best of all, it is free! I hope this can help you in your development cycle as well.
Happy Coding!
Eric