Emmet HTML Shortcuts in VS Code
It is fun to learn the technologies that power the web, namely HTML, CSS, and JavaScript. One of the challenges, at least for me, is the time it took to repeatedly type in boiler codes for HTML.
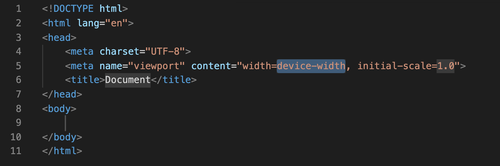
Take a very simple skeleton HTML page as an example:

This boilerplate code has no HTML body elements, no standard JavaScript or CSS link tags, but already consist of 11 lines of code. The most recent web course I took consists of 5 projects, so that is 5 index pages for 55 lines of code. Three of the projects are multi-page projects with about 5-6 pages each, so that is about 15 pages for 165 lines of code that adds nothing new to my knowledge, just busywork.
Emmet Comes to the Rescue
Emmet (https://emmet.io/) is a way to help with expanding abbreviations and snippets to save us from all that typing. If you use the free Visual Studio Code editor, the Emmet 2.0 support is actually built-in with no extension required. (https://code.visualstudio.com/docs/editor/emmet). We can simply use the various built-in expansion out of the box.
In the example we had before about HTML boiler code, we can simply use the following snippet expansion to achieve the same result:
Type in '!' => 'press tab' => expands to boiler plate html
(alternatively we can use the 'doc' shortcut as well, it will not have the first line of <!DOCTYPE>)
That is a lot of typing saved, not to mention the CSS snippets, HTML class and ID expansions, Lorem Ipsum stock text support, and many more. It is totally worth the time to take a few minutes to learn about these shortcuts even if you just code in HTML / CSS casually.
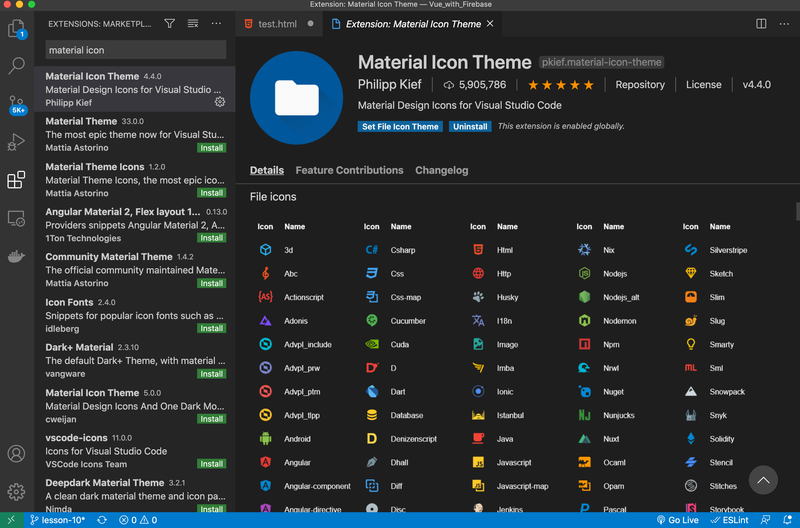
Bonus: Material Icon Theme
I have been spending a few hours a day in Visual Studio Code as of late. I found the Material Icon Theme (https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme) really pleasant on the eye and allows for a better developer experience.

I hope Emmet can help you save some keystroke and valuable time as it had for me.
Happy Coding!
Eric